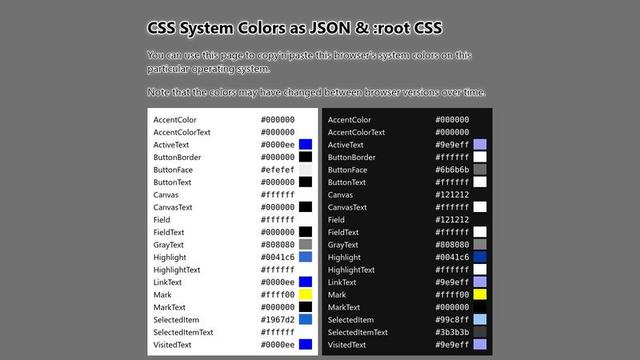
Years we have been told about the #chinese brutalizing #privacy Now the #eu and #swiss are going even further then #china or #russia Welcome to the new totalitarian society that calls themselfs #democrasies #css #recall
#Proton dreigt opnieuw wegens surveillancewet met vertrek uit #Zwitserland https://www.security.nl/posting/888239/Proton+dreigt+opnieuw+wegens+surveillancewet+met+vertrek+uit+Zwitserland?channel=rss